ECShop 文章不包含缩略图比较遗憾,不过它的文章里包含一个附件上传,而且一般不会用到,这样,我们就可以改动一下,让它成为缩略图。
首先在 includes/lib_article.php 文件 69 行,也就是 $arr[$article_id]['title'] = $row['title']; 下面添加一句 $arr[$article_id]['file_url'] = $row['file_url'];
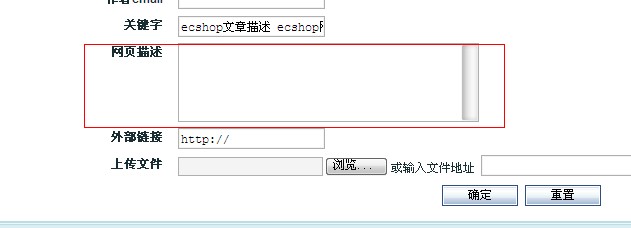
然后 打开 admin/templates/article_info.htm 修改 {$lang.upload_file},改成 ‘上传缩略图’,{$lang.file_url} 改成 ‘或输入缩略图地址’,可以修改语言文件,但我不打算使用多语言,所以就偷个懒。
这样就可以在模板中调用了:<img src="{$article.file_url}" />
如果想在首页调用,需要在 index.php 218行左右 $arr[$idx]['title'] = $row['title']; 加入 $arr[$idx]['file_url'] = $row['file_url']; 即可。
添加描述的方法和缩略图方法基本一样

1)、修改 includes/lib_article.php 文件,将
$sql = 'SELECT article_id, title, author, add_time, file_url, open_type' .
修改为
$sql = 'SELECT article_id, title, author, add_time, file_url, open_type,description' .
(注意,一共有两处, 每一处都要修改)
继续向下,找到
$arr[$article_id]['title'] = $row['title'];
在它下面增加一行代码
$arr[$article_id]['description'] = $row['description'];
2)、修改 /themes/default/article_cat.dwt
在你想显示 “网页描述”信息的地方加入下面标签代码即可 {$article.description}
注意:如果想在首页调用的话,
需要在 index.php 218行左右 $arr[$idx]['title'] = $row['title']; 加入 $arr[$idx]['description'] = $row['description'];即可。




































文章点评